技巧分享(简单实用的网页设计小窍门)
细节往往能够提升用户体验,在网页设计中。本文将分享一种简单实用的技巧、页脚是网页底部的重要组成部分,为了增加页面的美观度和易读性,即如何在页脚文字上方添加横线、让您的网页更具吸引力。

选择适合的页面布局
1.选择合适的网页模板,确保有明确的页脚区域
2.调整页面布局,使页脚区域与主体内容相对独立

了解CSS样式属性
3.了解CSS样式属性中关于横线的相关属性,如border、border-top、text-decoration等
4.掌握各属性的取值和使用方法,如设置颜色、粗细、样式等
使用border属性添加横线
5.在页脚区域的CSS样式中添加border属性,并指定需要的横线样式

6.可以根据需求设置横线的颜色、粗细、长度等参数
使用border-top属性实现横线效果
7.在页脚文字所在元素的CSS样式中添加border-top属性,并设置横线样式
8.调整属性的取值,可以改变横线的颜色、粗细、长度等特征
使用text-decoration实现横线效果
9.在页脚文字所在元素的CSS样式中使用text-decoration属性,并设置为underline
10.根据需求调整属性取值,使横线符合设计要求
结合伪元素实现更多样式
11.使用伪元素如::before和::after,结合border和text-decoration等属性,增加更多样式效果
12.进一步调整伪元素的属性,可以实现不同形态的横线效果
考虑浏览器兼容性
13.了解不同浏览器对CSS样式属性的支持情况,确保效果在各种主流浏览器中都能正常显示
14.可以使用CSS前缀或兼容性解决方案,保证横线效果的一致性
优化与调试
15.细致调试页面,根据实际效果进行微调,确保横线在页面中的显示效果符合设计要求
您可以轻松地在页脚文字上方添加横线,通过本文介绍的技巧,提升网页的整体美观度和可读性。灵活运用各种横线效果、让您的网页设计更上一层楼、合理选择布局,熟悉CSS样式属性。保证效果的一致性,记得在优化与调试中关注浏览器兼容性。希望这些技巧能够对您的网页设计工作有所帮助!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
- 站长推荐
-
-

充电器发热的原因及预防措施(揭开充电器发热的神秘面纱)
-

电饭煲内胆损坏的原因及解决方法(了解内胆损坏的根本原因)
-

Mac内存使用情况详解(教你如何查看和优化内存利用率)
-

厨房净水器滤芯的安装方法(轻松学会安装厨房净水器滤芯)
-

电饭煲内米饭坏了怎么办(解决米饭发酸变质的简单方法)
-

如何正确对焦设置XGIMI投影仪(简单操作实现高质量画面)
-

Switch国行能玩日版卡带吗(探讨Switch国行是否兼容日版卡带以及解决方案)
-

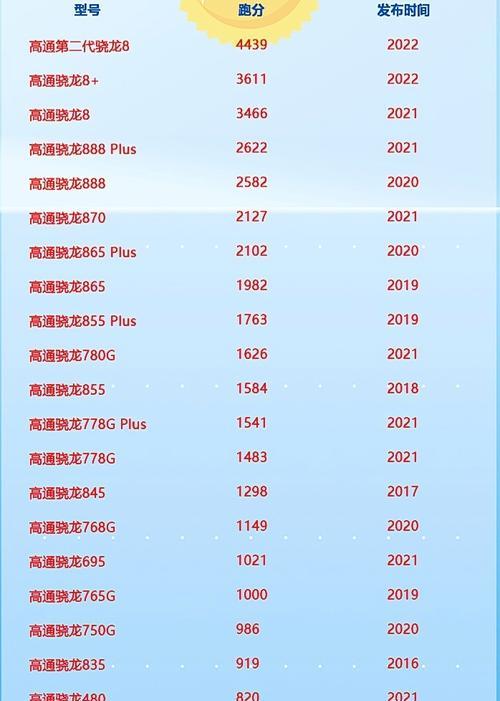
手机处理器天梯排行榜(2019年手机处理器性能测试大揭秘)
-

电饭煲自动放水不停的故障原因与解决办法(探索电饭煲自动放水问题的根源及解决方案)
-

电饭煲蛋糕的制作方法(在制作过程中不使用碱的窍门)
-
- 热门tag
- 标签列表
- 友情链接